Первая часть
Вторая часть
В первое воскресенье октября на набережной у крепости было не только многолюдно, здесь собралось множество автомобилей. У стены стояли два тента, на ветру развевались флаги, большинство автомобилей стояло с распахнутыми дверями, багажниками и капотам, откуда доносилась
музыка!
Посмотрите, например, на этого малыша, кажется, это Peugeot 307. Похоже, что продемонстрировать все свои 52 динамика, которые разместились в передних дверях, он может только на стоянке.
Этот Fiat Punto поскромнее, в дверцах всего по 11 динамиков. Но «дуют» они так, что стоять позади машинки совершенно невозможно — выдувает не только мысли, но и глаза :-)
В основном у любителей не громкой, а очень громкой музыки, что собрались на соревнования, автомобильчики небольшие, главное — чтоб погромче музыка играла, ну и движок чтоб ревел на форсаже пошумнее (это был отдельный разряд соревнований).
Но тут приезжает красная машинка без громкой музыки, которая, тем не менее, привлекает не только наше внимание, но и взоры почти всех окружающих.
Это Ferrari 355 F1 spider, модель, которая вышла на рынок в 1997 году, каких-то 22 года назад. Сегодня такую «старушку» можно прикупить за каких-то 55-59 тысяч евро или подороже, в зависимости от пробега и состояния.
Ну и куда же Италия без байкеров? Некоторые приучают к такому транспорту с малых лет. Главное, чтоб экипировка и шлем были настоящими. Хотя джинсы, как мне кажется, не самый надежный вариант, разве только покататься по городу...
Долго слушать музыкальные соревнования мы не смогли — нет достаточной подготовки. Потому мы развернулись и пошли выполнять главную задачу: нужно было найти какой-нибудь магазинчик, а лучше хоть небольшой, но супермаркет, где можно было бы закупаться продуктами питания.
На ступенях, ведущих к набережной, вовсю торгуют свежими соками и орехами. Почти каждый день мы проходили мимо этой тележки и продавец (не только этот, в другой день торговал мальчик лет четырнадцати) угощал нас жаренным миндалем. Это и есть реклама, которая двигатель торговли. Мы сгрызали по одному зернышку, благодарили... но ни разу ничего не купили. Просто потому, что на набережной цена на эти орешки совсем не та, что можно найти в магазине или на рынке ;-)
Поднявшись по лестнице мы отправились на восток и оказались на площади Petrolo, откуда можно снять побережье, раскинувшееся от Кастелламаре до аэропорта (примерно 24 километра). Вдоль равнинной части побережья раскинулись песчаные пляжи, до которых можно добраться поездом, он идет по самому берегу.
На площади стоит очень красивый памятник скульптора Domenico Zora посвященный всем жертвам моря. Поставлен в 2001 году.
Мне бабушка в детстве рассказывала стихотворение, из которого я помнил несколько строк:
Домик над рекою,
В окнах огонек,
Светлой полосою
На воду он лег.
В доме не дождутся
С ловли рыбака:
Обещал вернуться
Через два денька.
Но прошел и третий,
А его всё нет.
Ждут напрасно дети,
Ждет и старый дед...
Google подсказал, что это стихотворение написано Алексеем Плещеевым в 1874 году «На берегу»/
В стихотворении, кстати, все заканчивает счастливо, чего и пожелаем всем рыбакам и морякам!
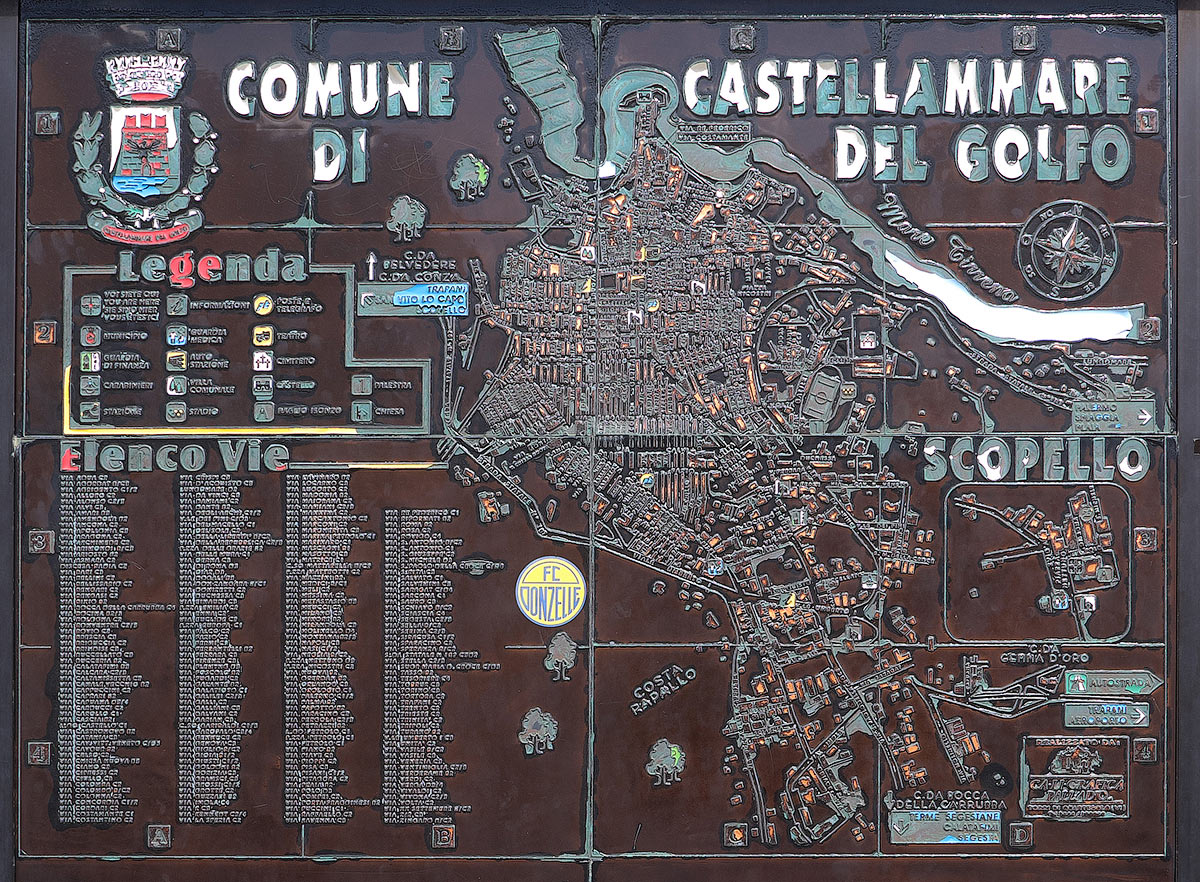
Недалеко от памятника стоит интересная карта городка. Похоже, что это была эмаль на металле, но время и близость моря, увы, не пощадили эту работу и эмаль заметно утрачена. Но несмотря на это карта производит впечатление. Особенно по сравнению с теми картами города для туристов, что стоят в Тихвине — напечатанные на цветном принтере на пластике.
Топаем дальше на восток. Вот дом, где идет ремонт с временным мусоропроводом.
Поворачиваем на запад, идём по viale Leonardo da Vinci... и снова встречаем тех же мотоциклистов, что на набережной. Как мал мир :-)
Топаем по Леонардо да Винчи, которая плавно делает поворот на юго-восток, проходим мимо большой школы имени Джованни Пасколи, совмещенной с детским садиком, поворачиваем налево на via Duchessa, в конце которой находим нужный нам супермаркет Mio Mercato. Закупаем там самое необходимое для отпускного стола: банку меда, пачку хлопьев, йогурт, сыр, овощи-фрукты, пластиковую литровую бутылку вина за 1 евро (настоящее вино отличного качества, по сравнению с тем пойлом, что у нас продают в сетевых магазинах по 350-450 рублей за 0,7). Берем килограммовую корзинку итальянской очень мелкой хурмы — каждая ягодка не крупнее куриного яйца. И как оказалось, мы не ошиблись. Понятно, что в наши северные края такую хурму не привезти, уж очень она нежная. Но сладкая какая! В общем, набиваем рюкзак и пора домой — уже очень хочется есть.
А тут самая сиеста — начало четвертого. Все сыты и счастливы, никакого противостояния кошек и собак рядом с магазином нет.
Дальше был обед, небольшой поваляж, а ближе к вечеру мы снова отправились гулять по городу. Теперь в другую сторону, просто побродить.
Тут я обратил внимание на аншлаг с названием улицы, который очень сильно отличается от большинства встреченных по городу.
Планировка города не очень прямоугольная, потому не редкость дома с острыми углами. Интересно, что они там внутри делают в таких углах?
Очень похоже, что здесь тоже комнатки под сдачу.
Первый вечерний кадр бухты. Увы, в этот день красивого заката не получилось. Все-таки в пешеходных прогулках есть один минус — скорость. Не всегда получается успеть в какое-то интересное место к нужному моменту.
Плакат очень понравился. Никаких кричащих слов. Всего один хэштег. Иногда этого более чем достаточно...
Еще один пример наружной рекламы, которая мне понравилась. Привлекает? Важная информация написана мелко? Ну да, мелко. Если она кому нужна, человек не поленится подойти, чтоб разобрать подробности.
Заканчиваем прогулку и первый день в Кастелламаре у еще одного памятника, что стоит в городском парке рядом с очень хорошей пиццерией, про которую я еще собираюсь рассказать.
Памятник поставлен эмигрантами из США и посвящен «славным братьям, павшим в борьбе за родину в европейской войне 1915 — 1918 года». Я не смог найти информации о эмигрантах, которые финансировали создание этого памятника, но память о неоднозначной истории выходцев из Сицилии и их роли в США наводит не некоторые мысли.
Напоследок небольшой и криво снятый ролик и музыкальном состязании. Понятно, что воспроизвести реальный уровень звука будет совершенно невозможно. Но вот что интересно: Оля тоже записала небольшое кино своим Xiaomi. А у меня айфончик. Последующее прослушивание показало, что компрессор китайского телефончика совершенно не справляется с таким высоким уровнем звука. А компрессор айфончика справляется, звук остатется разборчивым.